随着互联网的发展,网页成为人们获取信息和交流的重要途径。然而,有时我们访问的网页出现了各种问题,比如排版错乱、功能失效等,这就需要我们具备一定的网页调试能力。F12工具是浏览器提供的一个强大的调试工具,它可以帮助我们检查和修复网页中的错误,提高用户体验。

文章目录:
1.F12工具简介

2.启用F12工具
3.元素面板:查看和修改HTML结构
4.样式面板:调试和修改CSS样式

5.控制台面板:查看和修复JavaScript错误
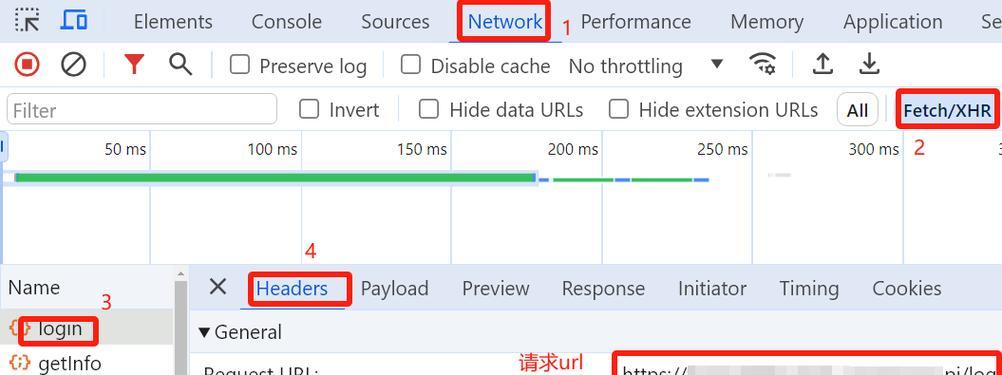
6.网络面板:分析页面加载性能
7.资源面板:管理网页中的资源文件
8.事件监听器:跟踪网页上的事件
9.响应式设计模式:调试适配不同设备的页面
10.断点调试:定位和修复代码问题
11.性能分析器:优化网页加载速度
12.安全面板:检测和解决网页安全问题
13.扩展工具:增强F12工具的功能
14.快捷键:提高调试效率的小技巧
15.F12工具的局限性和发展趋势
1.F12工具简介:介绍了F12工具是浏览器提供的调试工具,可以帮助开发者调试网页中的错误。
2.启用F12工具:指导读者如何启用F12工具,以及不同浏览器中启用的方式。
3.元素面板:详细介绍了如何使用元素面板查看和修改HTML结构,包括选择元素、修改样式等功能。
4.样式面板:详细介绍了如何使用样式面板调试和修改CSS样式,包括实时预览和禁用样式等功能。
5.控制台面板:详细介绍了如何使用控制台面板查看和修复JavaScript错误,包括打印日志、执行代码等功能。
6.网络面板:详细介绍了如何使用网络面板分析页面加载性能,包括查看请求和响应信息、模拟网络环境等功能。
7.资源面板:详细介绍了如何使用资源面板管理网页中的资源文件,包括查看、编辑和保存资源等功能。
8.事件监听器:详细介绍了如何使用事件监听器跟踪网页上的事件,包括查看事件类型、触发元素等功能。
9.响应式设计模式:详细介绍了如何使用F12工具调试适配不同设备的页面,包括模拟不同屏幕尺寸、网络速度等功能。
10.断点调试:详细介绍了如何使用断点调试定位和修复代码问题,包括设置断点、单步执行等功能。
11.性能分析器:详细介绍了如何使用性能分析器优化网页加载速度,包括录制和分析性能数据等功能。
12.安全面板:详细介绍了如何使用安全面板检测和解决网页安全问题,包括查看证书、检测攻击等功能。
13.扩展工具:介绍了一些常用的扩展工具,可以增强F12工具的功能,提高开发效率。
14.快捷键:介绍了一些常用的快捷键,可以帮助开发者更快速地使用F12工具进行调试。
15.F12工具的局限性和发展趋势:了F12工具的一些局限性,并展望了未来可能的发展方向。
通过本文的学习,你将掌握F12工具的基本使用方法,并能够利用F12工具轻松调试网页,提升网页调试技能,为网页开发和优化提供有力的工具支持。无论是初学者还是有经验的开发者,都可以通过学习和使用F12工具来提高自己的工作效率和开发质量。